소개
스터디의 시작, 1주차 스터디에서는 Flutter 기본 세팅과 UI 구성의 기초에 대해 알아볼 것입니다.
프로젝트를 진행하기 위해서는 Flutter 프레임워크와 이를 구동해볼 수 있는 시뮬레이터가 구비되어야 하는데, 이를 설정하기가 어렵기에 간단한 가이드와 함께 진행할 예정이에요.
Flutter 설정이 끝났다면 프로젝트 생성과 코드를 짜보기 전에 UI 구성에 대해 간단하게 알아볼 예정이니 잘 따라와주세요!
들어가기 앞서
•
내용은 쉽지만 첫주차 치고는 양이 조금 많습니다. 하지만 하나씩 따라해보면 금방하는 정도이니 천천히 따라와주시길 바랍니다!
•
제가 제공하는 플러터 세팅은 MAC을 기준으로 진행이 됩니다. Windows 사용자분들을 위한 자료는 따로 있긴 하나, 오류 발생시 제가 찾아보는데 시간이 조금 걸릴 수 있다는 점 양해 바랍니다!
과제
목표
•
Flutter 프레임워크를 설정해보자!
•
UI 구성에 대해 간단하게 학습해보자!
과제 내용
이번 과제는 2가지 입니다.
1.
자료를 참고하여 Flutter 설치 후, 프로젝트 스크린 샷.
2.
자료를 참고하여 주어진 화면을 어떤 식으로 구성할 지 분할해보기.
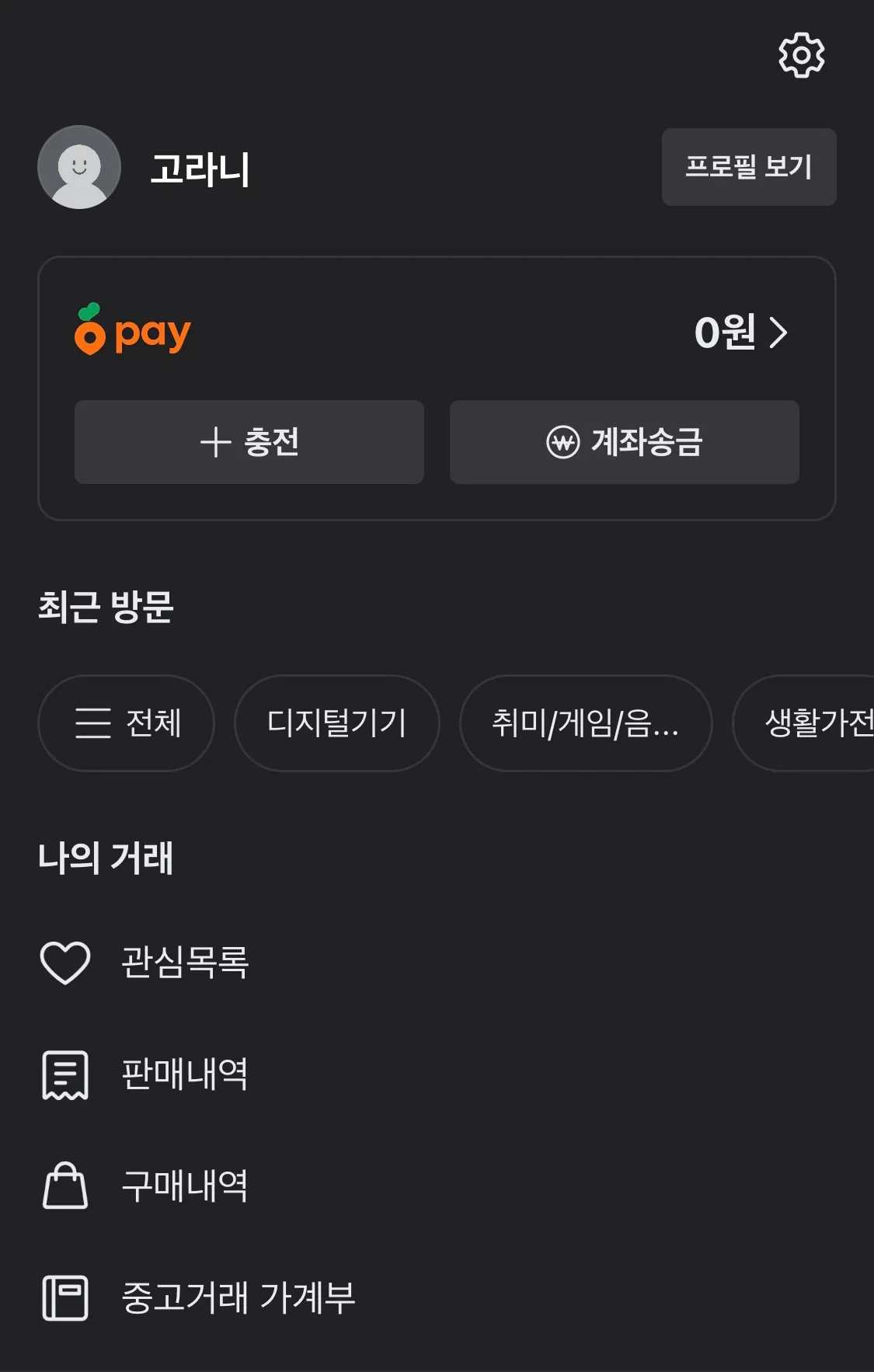
주어진 화면 ▼
놀랍게도 제 당근 닉네임은 고라니가 아니랍니다
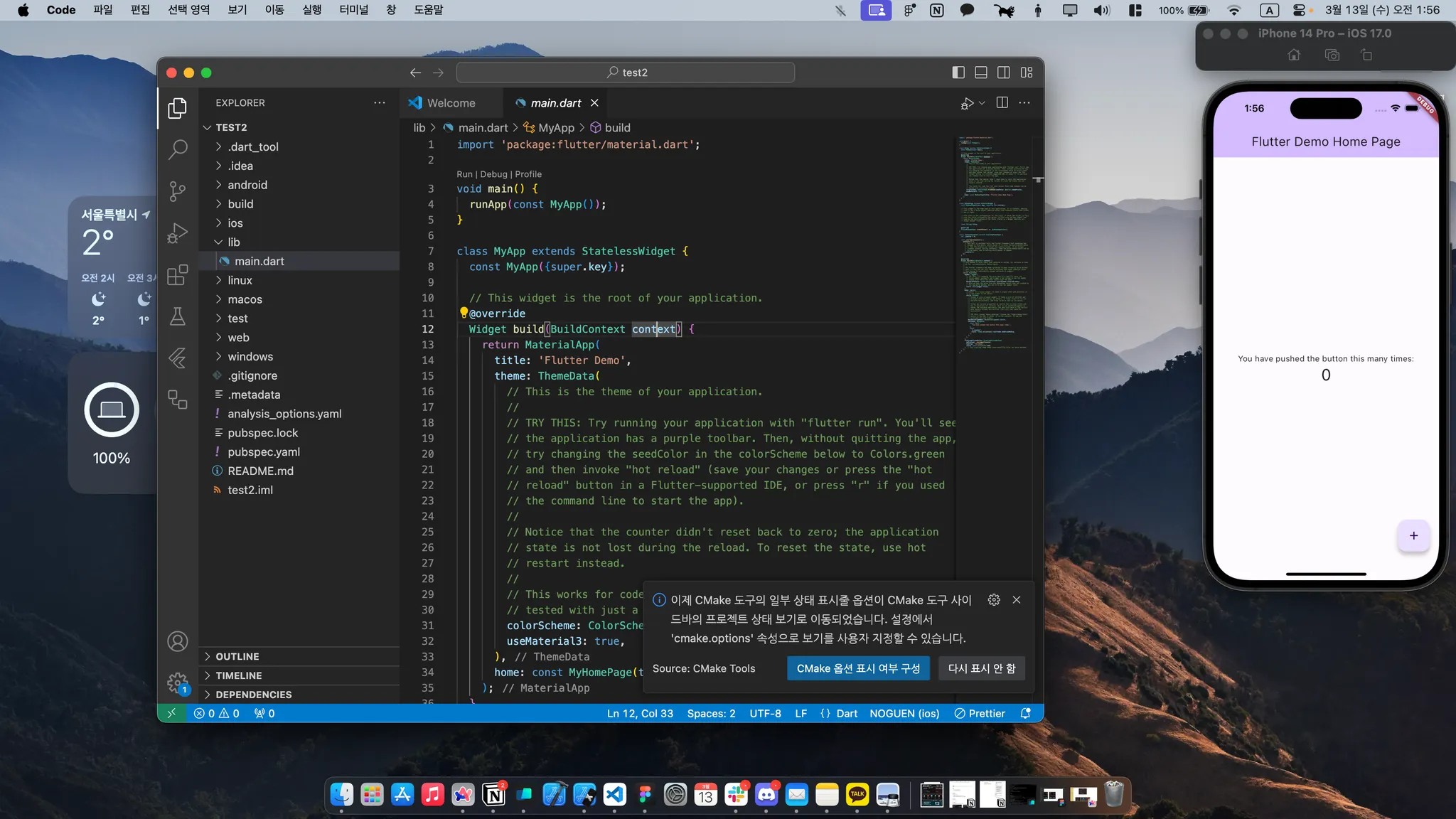
1번 과제 예시
시뮬레이터랑 VScode 화면이 나오게 스크린샷 하나 찍어주세요!
귀찮다고 남의 화면 가져다 쓰면 뒤의 스터디에 지장이 생길 수 있으니 꼭 완료해주세요!
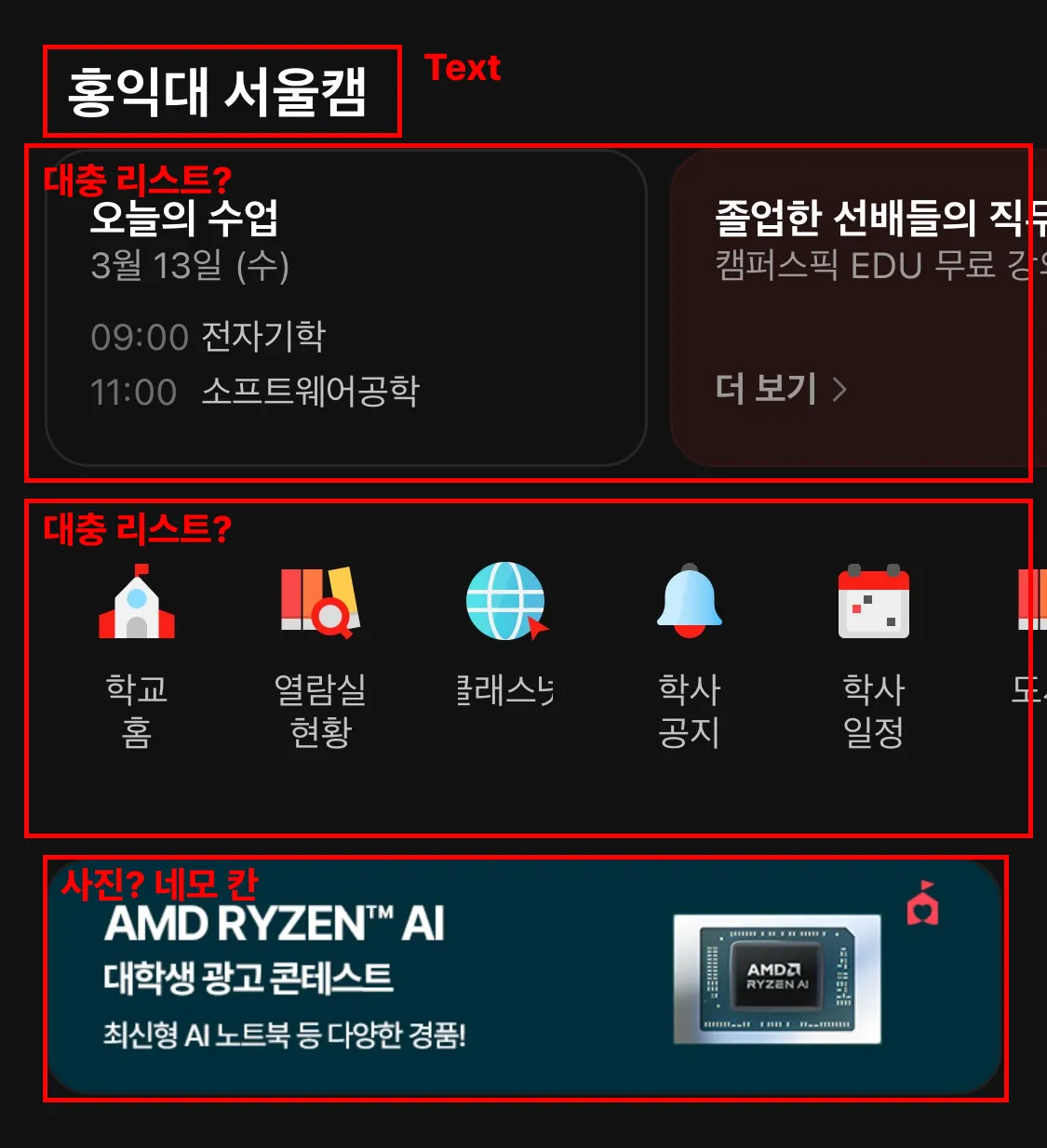
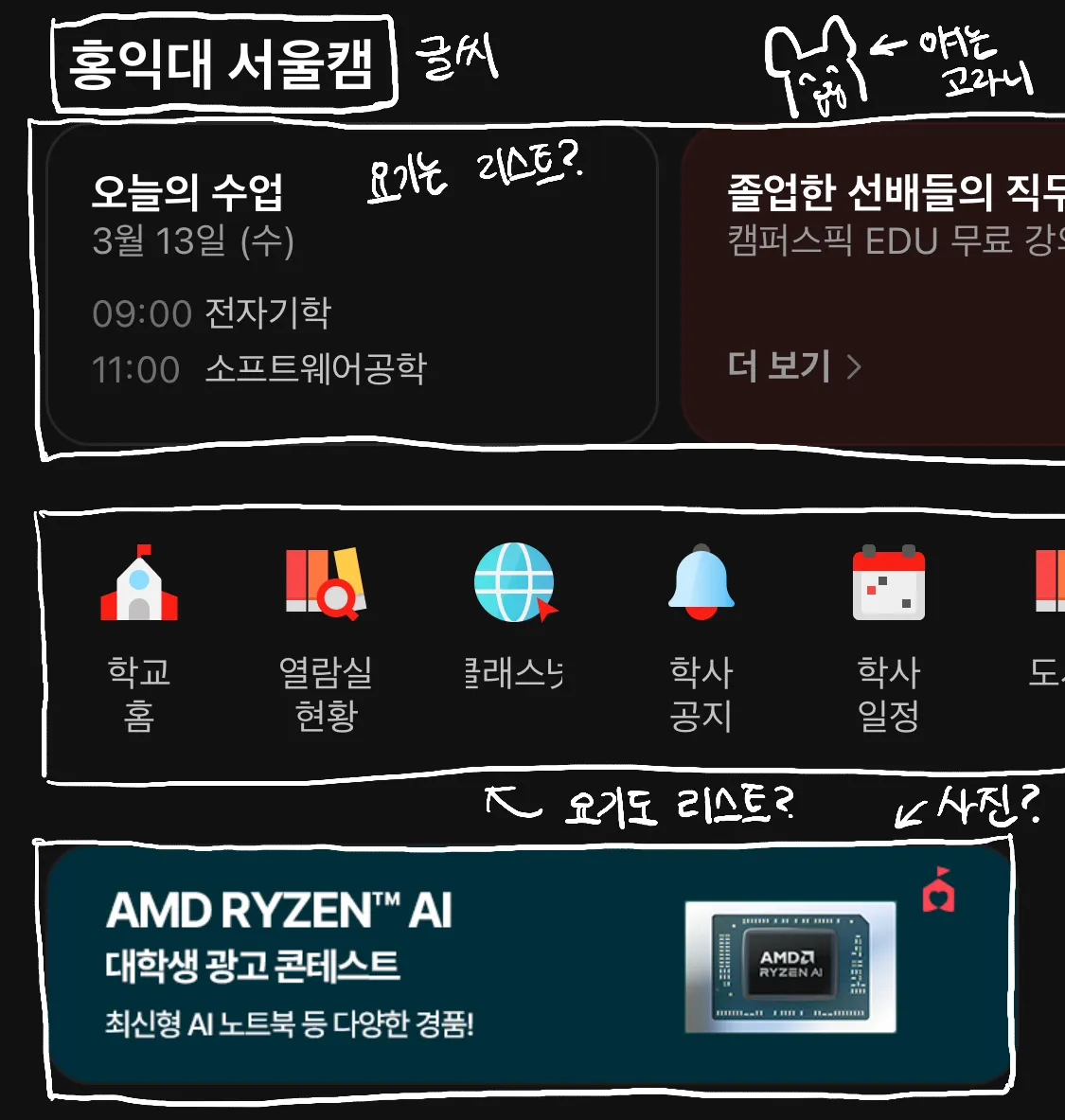
2번 과제 예시
이렇게 정성껏 해주시면 BEST! 옆에꺼 처럼 끄적여도 OK!
(예시 화면은 주어진 화면이 아닙니다!!)
자료1 : Flutter 설치!
Flutter 설치에 대해서는 코딩 애플님께서 정말 자세하게 설명해주셨습니다.
저도 처음에 아래의 글과 영상을 보고 설정했고, 영상에 나온 그대로 따라한다면 큰 문제없이 설치가 됩니다. ▼
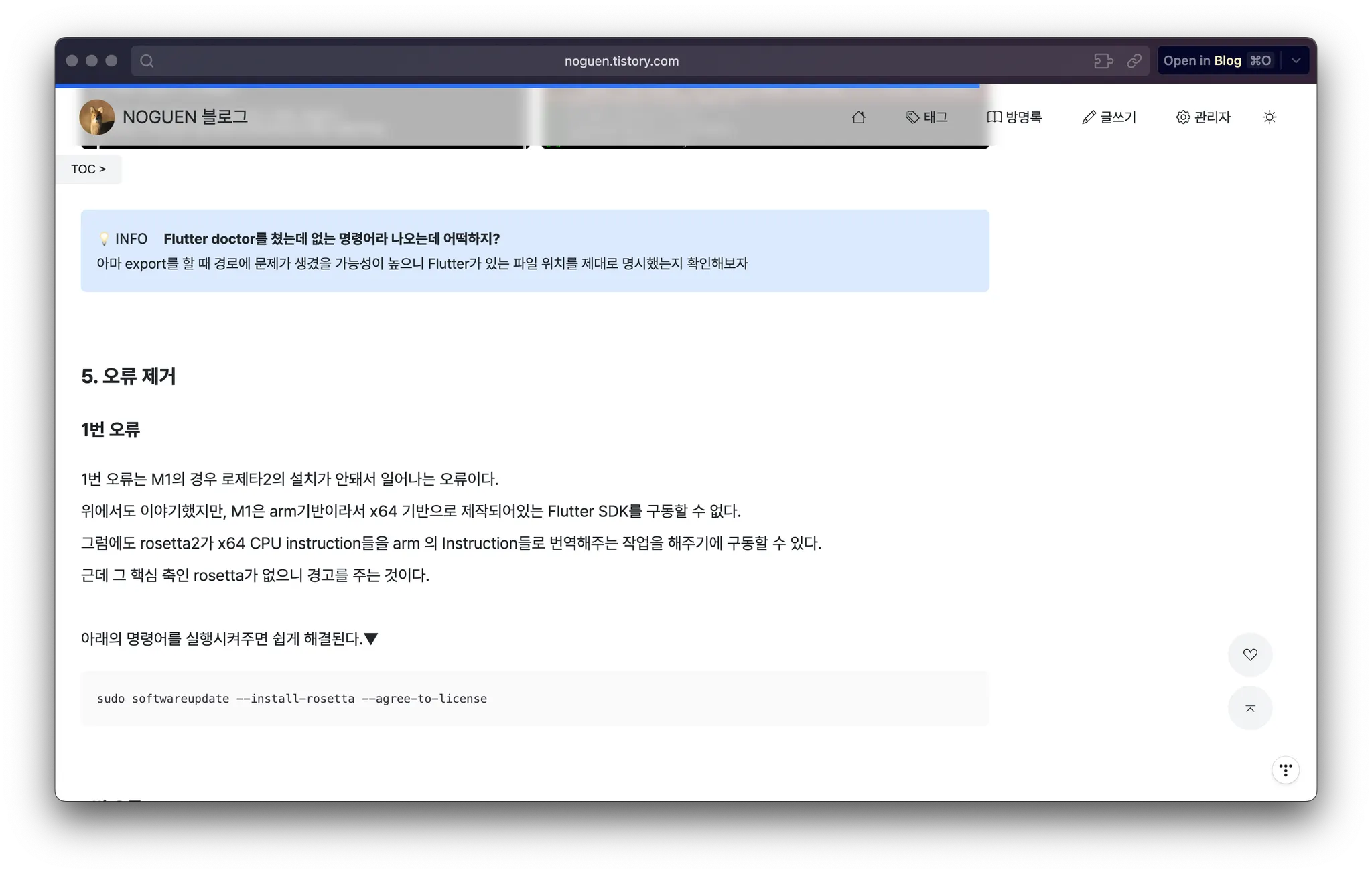
간혹 M1 혹은 M2, M3와 같은 애플 실리콘이 들어간 맥을 사용하시는 분들께서 오류를 경험하시긴 하여, 제가 이 부분은 아래의 포스트에 정리를 해두었습니다! ▼
제가 실리콘 맥북에 세팅하며 겪었던 오류 해결법들도 있으니 만약 오류가 난다면 이를 참고해주시면 됩니다!
글이나 영상을 봐도 세팅하는게 어렵다면 질문 가이드라인에 맞게 질문 글 작성해주시면 제가 답변 드리겠습니다! (시간이 난다면 화면공유도 한 번 봐드리겠습니다.) ▼
글의 마지막 부분의 내용
자료 2 : UI 구성에 대하여
모든 곳에서 사용되는 UI 구성이 아닙니다!
UI 구성이라고는 했지만, 어딜가든 다 쓰이는 구성법은 아닙니다.
프론트라고 해도 다 같은 레이아웃을 사용하는 것이 아니기에, 어떤 방식으로 UI를 구성하는지에는 차이가 있을 수 있습니다.
아래의 내용은 Flutter에서 사용하는 레이아웃 구성법이며, 다른 프레임워크에서는 이와 다른 방식을 사용할 수 있습니다. (예로 iOS가 있습니다.)
글 전문 (조금 긴 편입니다…!)
제출해야할 파일과 파일 경로
1.
VScode와 시뮬레이터가 보이게 찍은 스크린 샷 1장.
2.
주어진 화면을 자신의 방식대로 분할한 사진 1장.
총 2장 올리면 됩니다.
추가 명세
(없음)
마감 기한
2024년 3월 26일 23:59 까지
제출 방법
2024-1-Mobile-Study 라는 이름의 레포지토리의
Week1 폴더에 사진 2개를 제출해주시면 됩니다!
2024-1-Mobile-Study/Week1