들어가기 앞서
CSS까지 듣다니 여러분은 정말 대단합니다. 정말 열정적으로 듣는 분들을 보면 제가 더 감동되는 것 같아요.
스터디 시간에 직접 보기도 하고, 과제를 보다보니 내적 친밀감이 쌓이는 기분입니다. :)
과제 안내를 18시까지 하기로 했으나 제가 지각했습니다. 심심한 사과를 드립니다…
무엇이든 물어보세요.
안되겠다 싶으면 그냥 질문해주세요. 디스코드로 DM을 주셔도 좋아요. 저희 기초 프론트엔드는 소수정예라서 어느정도 1:1 마킹도 가능합니다. 제가 여건이 안되면 다른 코어멤버를 시켜서라도 해결해보겠습니다. :)
저에게 개인적으로 연락을 주셔서과제 해결법을 같이 고민한 분도 있으니 민망하실 필요 없어용.
4주차 스터디 안내 (3회차 스터디)
4주차 스터디 영상은 10/2 저녁 밤에 촬영할 예정입니다.
저희 디스코드 스터디 채널에서 할 계획인데, 아마도 22시정도에 할 생각이지만 정확하지 않습니다.
제 계획이 따로 없기도 하고 무엇보다 디스코드 라이브 쇼가 된다면 제가 부끄럽기 때문입니다. :)
빠르게 업로드 된다면 스터디 영상은 10/3에 올라올 것입니다.
과제
만약 1주차 과제를 하지 않은 분들
이번 3주차 과제는 자기소개 페이지와 언어소개 페이지를 CSS로 꾸미기입니다. 1주차 과제였던 자기소개할 페이지와 언어 소개 페이지가 없을겁니다.
그래서 만약 그렇다면 1주차 스터디 강의록에 있는 father.html, index.html을 기준으로 CSS를 통해 꾸며주세요.
제출해야할 파일과 파일 경로
레포지토리에 week3 폴더를 만들어주세요. (week3는 소문자로, 띄어쓰기 없이 써야한다고 하네요!)
•
여러분이 작성한 자기소개 페이지, 언어 소개 페이지를 week3 폴더에 복사 붙혀넣기를 해주세요.
•
wil.md 라는 파일명을 사용해주세요.
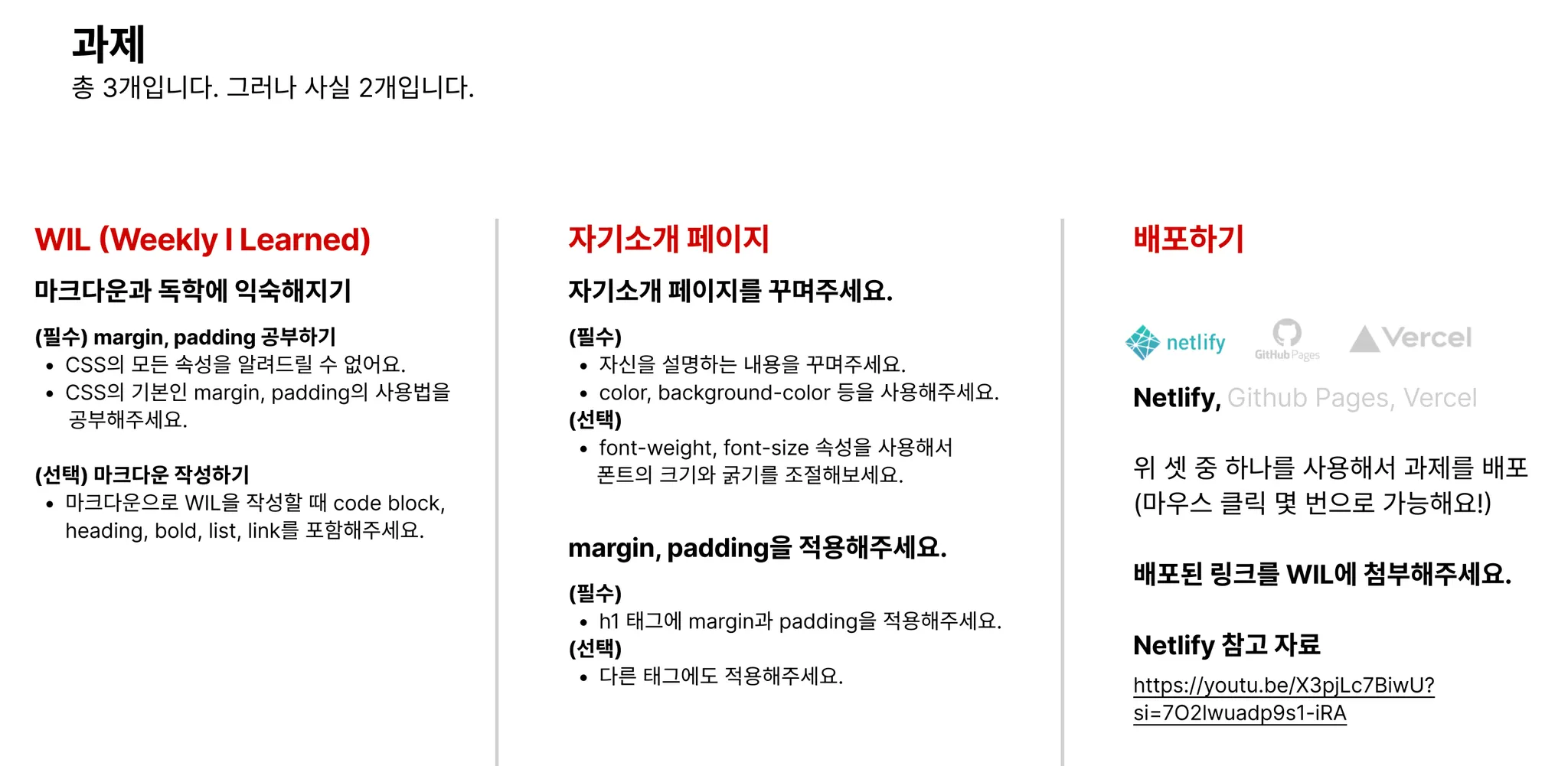
추가 명세
3주차 스터디 말미에 과제에 대한 설명을 했습니다.
•
WIL에는 여러분이 배포한 사이트의 링크를 첨부해주세요.
마감 기한
이번 스터디의 과제는 10/2 22:00까지입니다.
•
10/1은 공휴일이기 때문에 스터디 과제를 올리면 슬프잖아요.
하루 늦췄어요. :)
제출 방법
자신의 레포지토리에 weekn 폴더를 생성해 wil.md 파일을 제출합니다.
더 자세한 사항은 아래 링크를 참조해주세요.