소개
Flutter 프레임워크와 VScode의 설치는 잘 해내셨을까요???
만약 설치가 제대로 되지 않았는데 잘 모르겠다면 질문 보내주세요!
제가 시간 날 때 도와드리겠습니다~
이번 주차에는 본격적으로 기초적인 위젯에 대해 알아볼 것입니다.
Flutter로 개발하면서 페이지를 구성하는데에 가장 많이 사용하는 위젯들에 대해 알아볼 거에요.
내용의 양은 조금 많긴 한데, 설명을 길게 풀어써서 그런 것이니 ‘내용이 너무 많아 흑흑슨…’ 하고 걱정하지 않으셔도 됩니다!
들어가기 앞서
•
대표적인 위젯들 5가지를 알아볼 것입니다. 5개씩이나?? 라고 할 수 있지만 막상 보면 별 거 아니니 천천히 따라와주길 바랍니다!
•
제가 드리는 과제에는 정답은 없습니다! 제가 제시한 방식대로 구현만 제대로 되었다면 성공한 것입니다.
만약에 조금 비효율적이라고 해도, 혹은 뭔가 잘못 구현한 거 같아도, UI를 구성한 합당한 이유가 있다면 잘못된 것은 하나도 없습니다!
과제
목표
•
기초적인 위젯들로 간단한 화면을 구성해보자!
•
학습한 UI 구성법을 적용해보자!
과제 내용
이번 과제는 가지 입니다.
1.
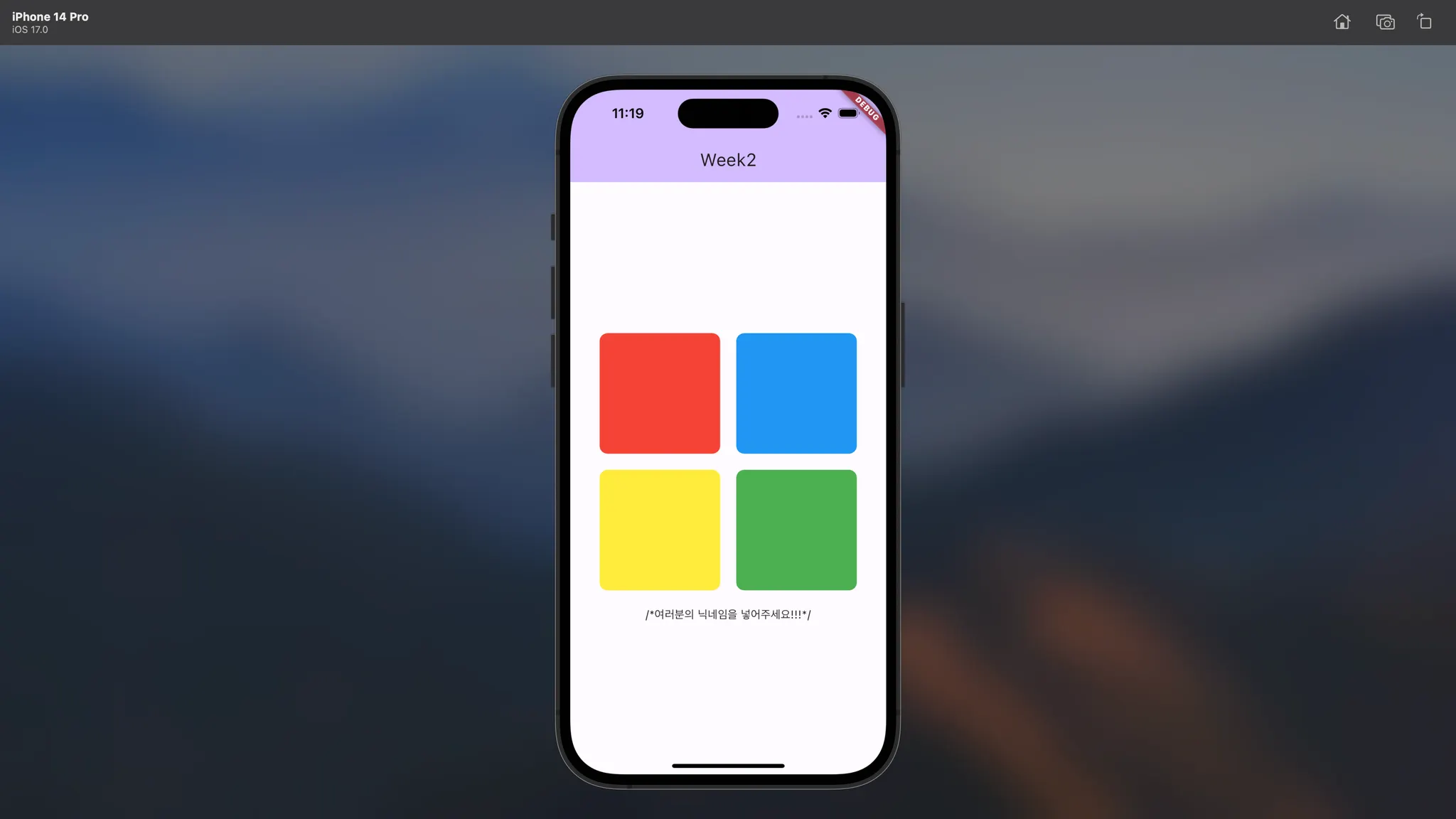
아래의 코드를 참고하여 아래의 화면을 구현하면 됩니다!
main.dart에 토글 안의 코드를 넣어주시고 TODO 부분을 고쳐주세요!
main.dart의 코드를 다 지우고 복사 + 붙여넣기 해주시면 됩니다!
자료1: 코딩 애플 Flutter 강좌
유튜브에 코딩 애플님이 올려놓은 자료가 있습니다!
처음 배울 때 이 강좌를 쭉 보고 들어갔는데 굉장히 쉽게 설명해주셔서 도움이 많이 됐습니다.
자료2 : 기초 위젯들 4가지 정리 글
Text 위젯
Container 위젯
Row와 Column 위젯
제출해야할 파일과 파일 경로
파일 경로 : 2024-1-Mobile-Study/Week2
제출 파일 : [flutter 프로젝트 전체]
추가 명세
•
아래의 텍스트에는 여러분의 닉네임을 넣어주세요!
•
화면을 정말정말 똑같이 구현하지 않아도 됩니다!!
저런 구성만 만들면 됩니다!
똑같이 구현하면 고라니 칭찬 스티커를 드릴 뿐 그 이상 그 이하의 보상은 없습니다.
하지만 최대한 똑같이 구현해주시길 바랍니다…!
•
‘아 이렇게 하는거 맞나…?’
맞습니다! 만약에 아니라면 제가 알려드릴 것이니 괜찮습니다.
구현에 대해서는 마음가짐을
‘아닌거 같아 흑흑슨…’ 이 아니라
‘씨x 내가 무조건 맞아’ 를 탑재해주세요!
마감 기한
2024년 4월 2일 23:59 까지
제출 방법
2024-1-Mobile-Study 라는 이름의 레포지토리의
Week2 폴더에 프로젝트 파일을 모두 올려주시면 됩니다!
2024-1-Mobile-Study/Week2