소개
Flutter 프레임워크와 VScode의 설치는 잘 해내셨을까요??? 이번 주차까지는 해주세요!!
만약 설치가 제대로 되지 않았는데 잘 모르겠다면 질문 보내주세요!
제가 시간 날 때 도와드리겠습니다~
“모바일 개발”을 공부하는 만큼 최대한 에뮬레이터 환경에서 진행해주세요!!
이번 주차에는 다른 위젯들과 패키지 사용에 대해서 알아볼 것입니다!
저번에 학습했던 5개의 위젯들로는 사실… 원하는 앱을 만들기에는 택도 없습니다!
하지만 제가 모든 위젯에 대해 설명을 해드릴 수는 없습니다… 위젯의 양이 너무나도 많기 때문이죠…
그래서 이번엔 패키지에 대해서, 그리고 위젯과 패키지 검색법에 대해서 알려드리겠습니다!
들어가기 앞서
•
이전에 학습한 위젯들 외의 위젯들에 대해서 알아볼 것입니다.
•
패키지 사용에 대해서 알아볼 것입니다.
•
위젯과 패키지를 검색하는 방법에 대해서 알아볼 것입니다.
제가 감히 권장해보는 학습 방법
강의를 듣는 것 좋습니다! 하지만 강의에서 모든 것을 알려주길 바라면 안됩니다!
솔직히 말씀드리면 바로 프로젝트를 시작하는걸 권장드리고 싶습니다.
프로젝트를 하면서 부족한 부분들이 생기면 그때 그때 알아가는 방법을 추천드리고, 이번에 제가 기획한 스터디도 뒤로 갈 수 록 점점 그런 방향으로 갈 예정입니다.
과제
목표
•
패키지의 힘을 빌려보자!
•
필요한 위젯과 패키지들을 직접 찾아서 사용해보자!
과제 내용
이번 과제도 한가지 입니다. 하지만 조금 시간이 걸릴 수 도 있을 것입니다.
1.
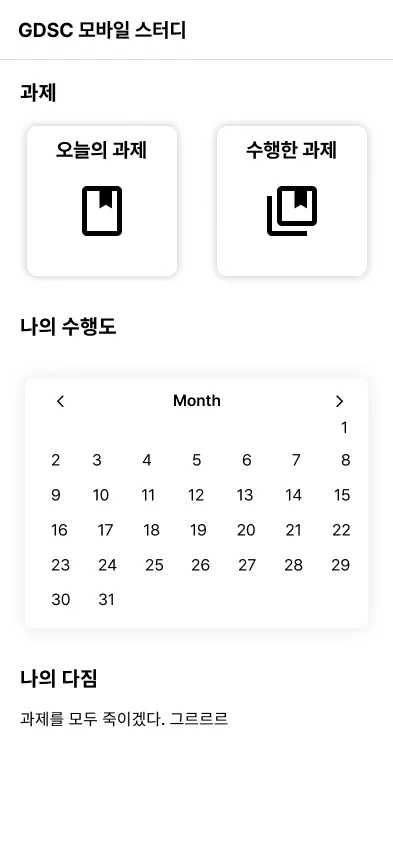
제가 제공하는 명세를 보고 화면을 구현하는 것입니다.
(필요하시면 피그마에 접속해서 정확한 값을 볼 수 있습니다.) ▼
달력의 경우 아래의 패키지를 사용하는 것을 권장드립니다! ▼
자료1: 패키지 사용법
아래는 제가 작성해놓은 패키지 사용법입니다. 패키지 설치 자체는 굉장히 쉬우니 금방 따라하실 수 있을 것입니다!
자료2: 검색법
제출해야할 파일과 파일 경로
파일 경로 : 2024-1-Mobile-Study/Week3
제출 파일 : [flutter 프로젝트 전체] 와 구현한 위젯 스크린 샷
추가 명세
•
제시된 화면 크기는 아이폰 15 프로입니다!
•
폰트는 Pretendard 폰트를 사용했습니다!
•
화면을 정말정말 똑같이 구현하지 않아도 됩니다!!
저런 구성만 만들면 됩니다!
똑같이 구현하면 고라니 칭찬 스티커를 드릴 뿐 그 이상 그 이하의 보상은 없습니다.
하지만 최대한 똑같이 구현해주시길 바랍니다…!
•
나의 다짐 부분엔 원하는 문구를 넣어주세요!
제 다짐을 꼭 넣을 필요는 없습니다!
•
하지만 패키지는 꼭 추가해주세요!!
•
‘아 이렇게 하는거 맞나…?’
맞습니다! 만약에 아니라면 제가 알려드릴 것이니 괜찮습니다.
구현에 대해서는 마음가짐을
‘아닌거 같아 흑흑슨…’ 이 아니라
‘씨x 내가 무조건 맞아’ 를 탑재해주세요!
•
아무리 해도 안되네… ← 꼭 질문을 통해 해결하셨으면 합니다!
마감 기한
2024년 4월 9일 23:59 까지
제출 방법
2024-1-Mobile-Study 라는 이름의 레포지토리의
Week3 폴더에 프로젝트 파일과 스크린 샷을 모두 올려주시면 됩니다!
2024-1-Mobile-Study/Week3